Anki's Vector
Table of Contents
•APP CREATION AND EXPLORATION
App Creation and Exploration
Process:
1. I would start with research and ideation.
2. I would then create loose flows, which I would tighten up as I reviewed with other team members.
3. After the flow diagrams felt good, I would move on to creating bare bones wires which would evolve into more detailed wires.
4. From the wires, I would create prototypes that stakeholders and devs could use to interact with the feature, look at motion, and user test with.
5. Myself and the other designer would cycle through these steps as needed.
Early example of a flow for the Status Bar I made
Early wires I made for the Status Bar feature. I had to design for both the app and the physical interaction
Layout work was done by me. The UX Director took the screens and visualized the structure for other teams. Documentation was linked through QR codes. This was printed and placed on the wall in our area



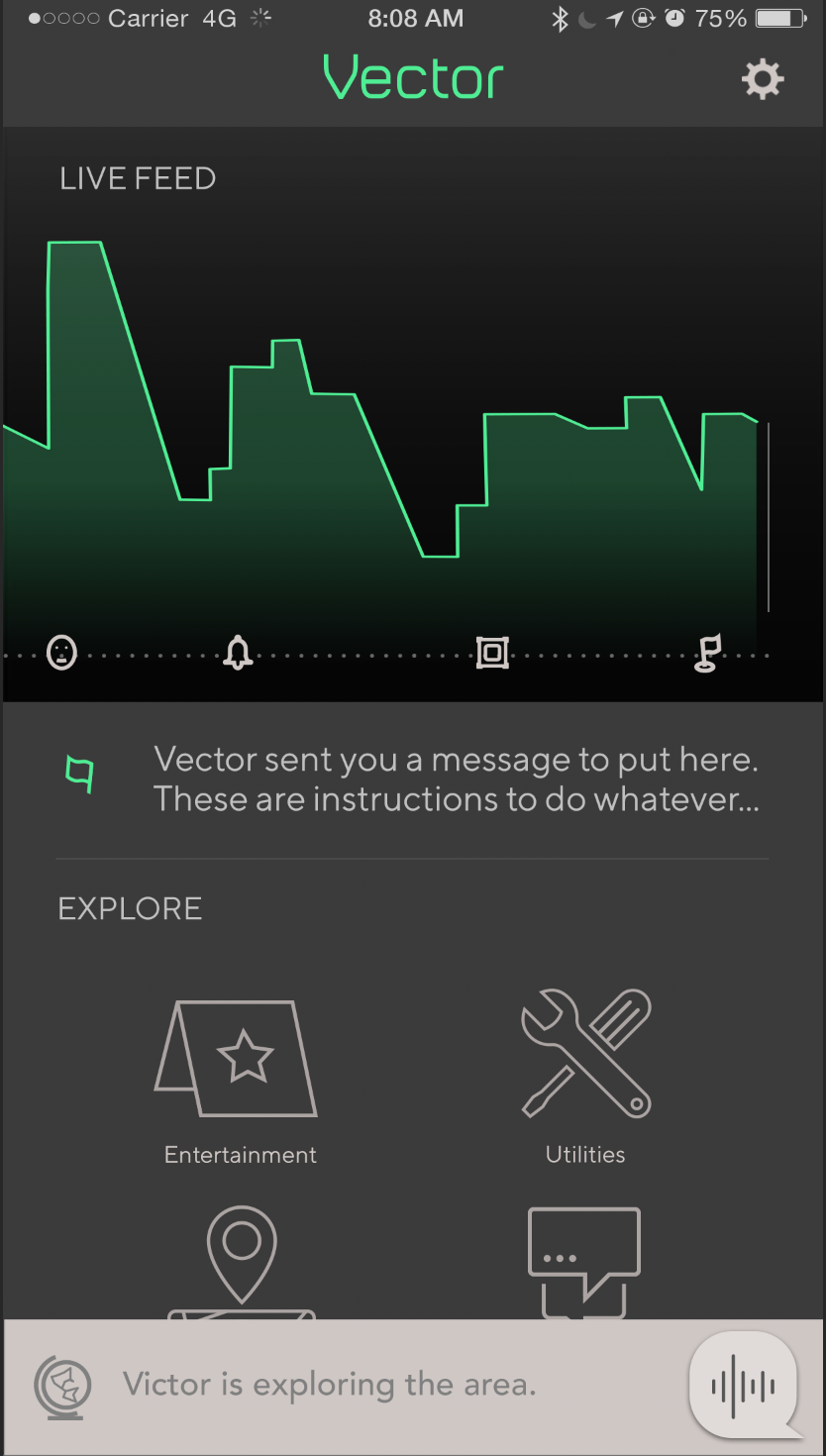
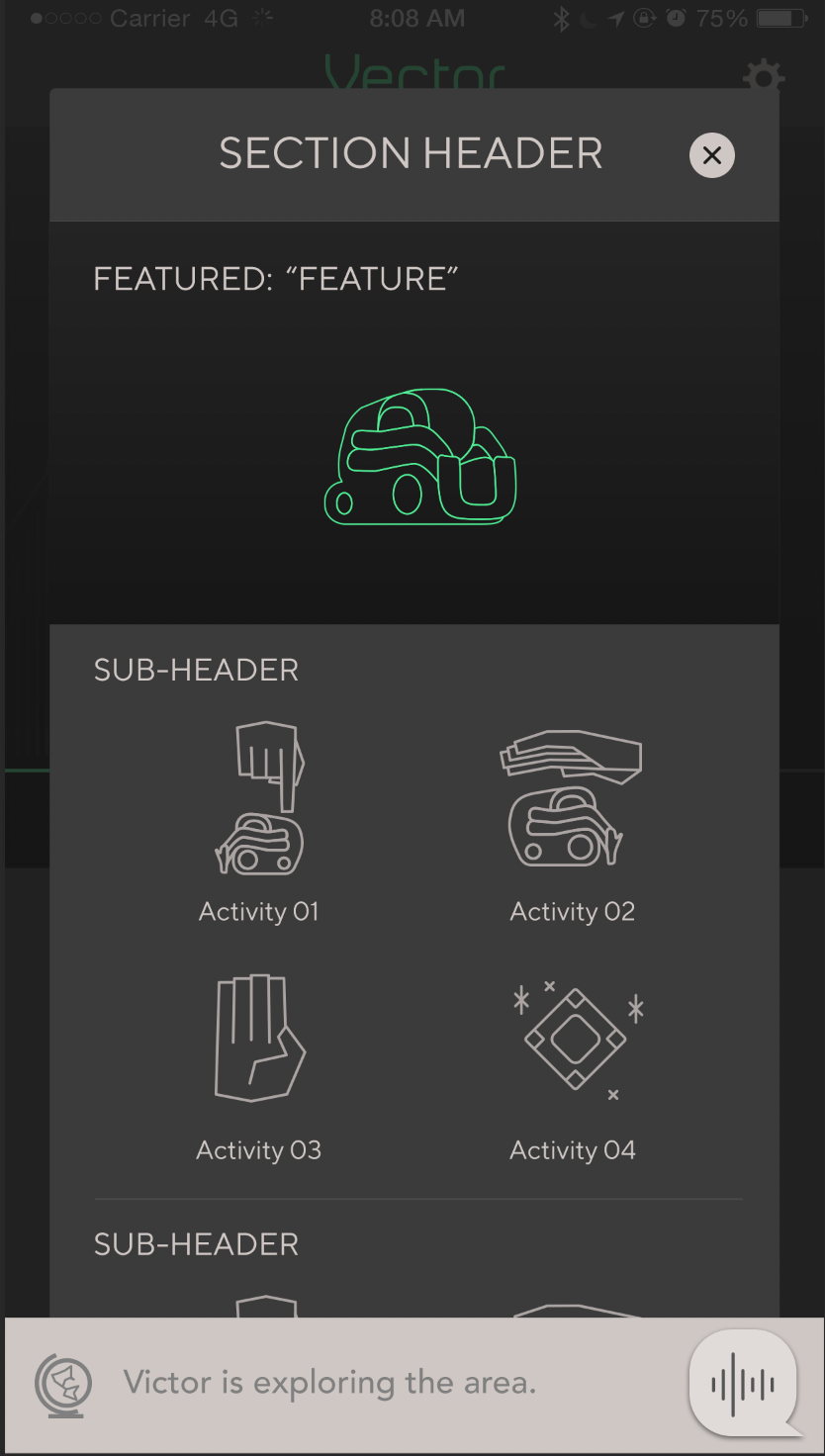
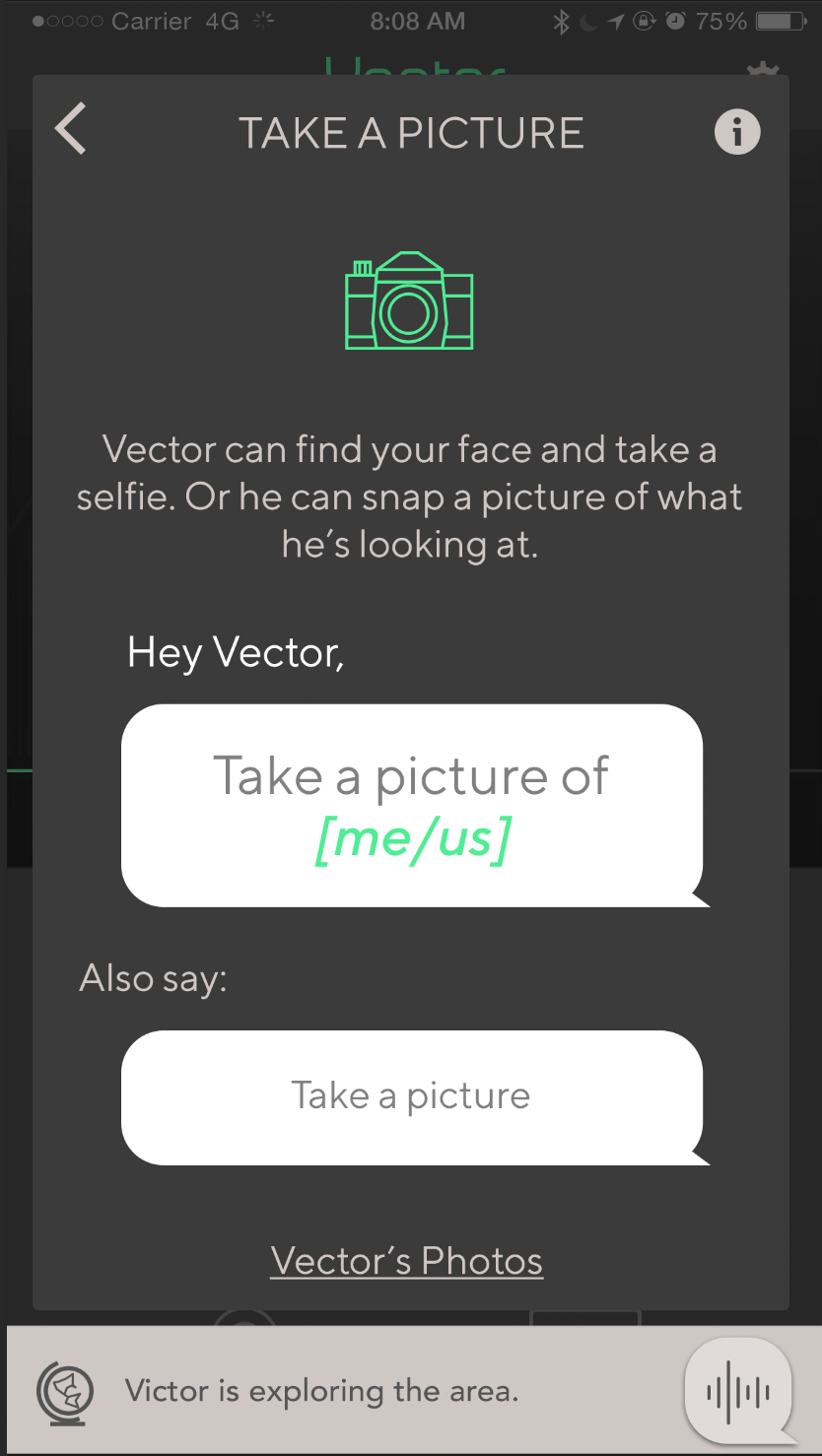
Final App UI by Seth Forester using my UX layouts